
どうも、re:shineチームの宇田川海人です。
今回は5月26日に開催したmeta P.S.というトークイベントについてレポートします!
Meta p.s. とは?
毎月1回内外のエンジニアと開発に関する知識や経験を共有するために開催しているトークイベントです。
元々は、メタップスグループ内での勉強会という位置づけで開催していたのですが、メタップスが渋谷のWeWorkに移ったのを機に「もっと広い方々と交流したい」「一方的に教えるのではなく、共有し、コミュニケーションを取ることによって理解を深めたい」という趣旨で、外部のエンジニアも交えたエンジニアトークという形式になりました。
オンラインのみの開催であったり、渋谷のWeWorkからのハイブリッド開催だったりしますが、基本的には毎月の後半の木曜日に開催しています。
(ハイブリット開催の場合は、渋谷スクランブルスクエア39FのWeWorkのスペースに直接お越しいただければ、どなたでも大歓迎ですので、ぜひ遊びにいらしてください。)
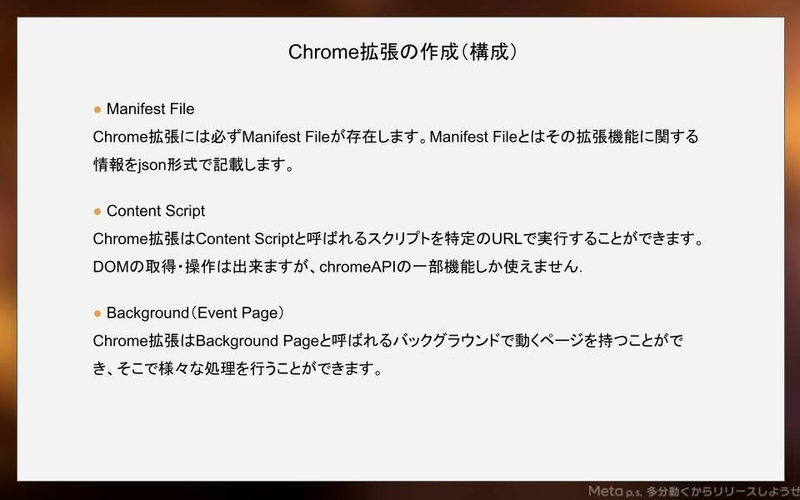
今回は7回目で、メタップスクラウドで実際に公開しているChrome拡張機能をベースに、開発責任者の小林悟朗がお話させていただきました。メタップスクラウドのIDaaS機能では主に2種類のシングルサインオン(SSO)があります。この代行入力に関してChrome拡張機能を利用しています。

今回のポイント
実際の作成から公開までは直接動画をご覧頂いたほうが良いと思うのですが、個人的に印象に残ったポイントをご紹介。
「Chrome extension source viewer」という拡張機能を使うと、他の公開されているChrome拡張機能がどのように作られているかがわかります。例えば「Metaps Cloud for Google Chrome」に先ほどの拡張機能を使うと、中身が表示され、どんな manifest.json を書いているのか?etc.を知ることができます。

実際にChrome拡張機能を自分で作りはじめると manifest.json の設定の重要さがわかります。「なんで自分のはできないのに、このChrome拡張機能はできるんだ?」みたいなことは、大体このファイルを比較して、差異がある箇所を調べると解決したりします。
そもそもの manifest.json については、動画の中で小林もこちらの Qiitaの記事 を引用して解説していました。そもそも各項目がどんなものなのか?ということを理解されたい場合は、ぜひこちらの記事をご覧ください。
僕も作ってみました。
早速ですが、メタップス社内の業務を簡略化するChrome拡張機能を作ってみました。

社内向けの拡張機能なので、パッケージ化していないまま直接読み込んでもらうみたいな荒削りの状態で、一般公開する予定もないのですが、一部メンバーには大好評。作業効率の向上とトイルの削減を達成しました。
3月31日に開催した Meta p.s. #5 の直後にも、その回のノウハウを利用して社内向けツールを作っていて、そちらはすでに業務でバリバリに使われています!🙌🏻
今月は30日開催!
今月は6月30日に「AWSコストダウン 〜ちょっと半分くらいにしてくれる?〜」というタイトルで、Metaps Analyticsでの事例を中心にご紹介させていただく予定です。re:shineチームからは名古がお話させていただきます。
残念ながらオンラインのみの開催になってしまうようですが、YouTubeLiveでのコメントで厳しいツッコミ(?)をしていただくと、イベントが大変盛り上がります。ぜひご参加いただき、コメントを書き込んでいただけると嬉しいです。

